Lấy thông tin vị trí
Trong một số trường hợp, Mini App sẽ cần phải lấy vị trí của người dùng sử dụng Hosted App. Tbox Mini App có cung cấp các API để giải quyết vấn đề này.
Một luồng thông thường sẽ bao gồm các bước
- Người dùng đi vào Mini App, chọn một chức năng yêu cầu vị trí
- Mini App gọi vào Hosted App, để lấy thông tin vị trí
- Hosted App sẽ xin người dùng quyền truy cập vị trí
- Nếu người dùng cho phép, Hosted App sẽ trả về thông tin vị trí cho người dùng
Tbox Mini App cung cấp API getLocation để phục vụ cho luồng này.
async function getLocation(): Location
Hàm getLocation là một hàm async trả về kiểu dữ liệu Location.
Location là một object có chứa các key
| tên trường | kiểu dữ liệu | ý nghĩa |
|---|---|---|
| lat | float | latitude của người dùng |
| lng | float | longitude của người dùng |
Ví dụ
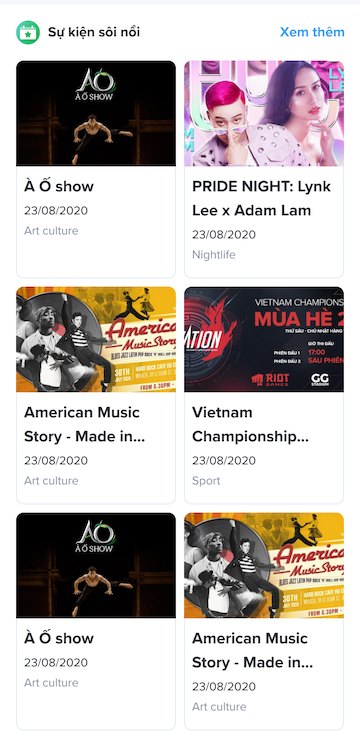
Hãy cùng xem xét ứng dụng Quản Lý Sự Kiện, ứng dụng này cung cấp một Widget để hiển thị ra danh sách các Sự Kiện Hot trong cùng thành phố với người dùng

Nhà Phát Triển có thể sử dụng API getLocation như sau
import React, { useState, useEffect } from "react";
import tbox from "tbox";
import { Button } from "tbox/ui";
function ListHotEvents(eventId) {
const [items, setItems] = useState([]);
useEffect(async () => {
const location = await tbox.getLocation();
if (location) {
const { lat, lng } = location;
const cityId = await api.getCityByLocation(lat, lng);
const items = await api.getHotEventsByCity(cityId);
setItems(item);
}
});
return (
<Container>
{items.map((item) => (
<ItemDetail item={item} />
))}
</Container>
);
}