Lấy thông tin người dùng
Trong một số trường hợp, Mini App sẽ cần phải lấy định danh của người dùng sử dụng Hosted App. Tbox Mini App có cung cấp các API để giải quyết vấn đề này.
Phần lớn các Mini App sẽ cần xác thực tài khoản của user để lấy một số thông tin về tài khoản. Một luồng thông thường sẽ bao gồm các bước
- Người dùng đi vào Mini App, chọn một chức năng yêu cầu xác thực
- Mini App gọi vào Hosted App, để lấy thông tin xác thực của người dùng
- Nếu người dùng đã login vào Hosted App, thì Hosted App trả về thông tin của người dùng cho Mini App
- Nếu người dùng chưa login vào Hosted App, thì Hosted App sẽ mở màn hình login của Hosted App để người dùng login App. Sau khi người dùng login xong, thì Hosted App trả thông tin người dùng về cho Mini App
Tbox Mini App cung cấp API getUser để phục vụ cho luồng này.
Hàm getUser là một hàm async nhận vào duy nhất một tham số isForceLogin có kiểu Boolean.
- nếu
isForceLoginbằngtrue, Tbox Mini App sẽ tự động yêu cầu người dùng phải login trước khi sử dụng tính năng này - ngược lại nếu
isForceLoginbằng false, Tbox Mini App sẽ chỉ cố gắng lấy thông tin của người dùng trên Host App mà thôi. Nếu người dùng chưa login, thì người dùng vẫn được sử dụng ứng dụng bình thường
Mặc định, nếu isForceLogin sẽ nhận giá trị là false
Hàm getUser trả về một đối tượng kiểu User chứa các thông tin về người dùng.
User là một object có chứa các key
| tên trường | kiểu dữ liệu | bắt buộc phải có | ý nghĩa |
|---|---|---|---|
| id | string | có | id của user |
| name | string | có | tên của user |
| image_url | string | không | ảnh đại diện của user |
| string | không | email của user | |
| phone_number | string | không | số điện thoại của user |
| access_token | string | không | token để access các thông tin khác của user |
Chú ý rằng, access_token của mỗi Ứng dụng là khác nhau, và access_token của một Ứng dụng chỉ có thể giúp cho Ứng dụng đó truy cập vào những trường thông tin của ứng dụng mà thôi
Hàm getUser có thể trả về giá trị null. Giá trị null có ý nghĩa là người dùng chưa đăng nhập / hoặc từ chối đăng nhập (trong trường hợp isForceLogin bằng true).
Ví dụ
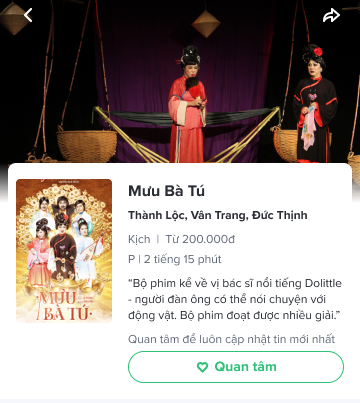
Hãy cùng xem xét ứng dụng Quản Lý Sự Kiện, tại màn hình chi tiết một vở Kịch, có nút quan tâm.

Nút quan tâm hoạt động như sau
- Nếu người dùng đã login, nút quan tâm thể hiện trạng thái quan tâm của người dùng với vở kịch đó (đã quan tâm / chưa quan tâm)
- Nếu người dùng chưa login, nút quan tâm thể hiện dòng chữ quan tâm
Khi người dùng bấm vào nút quan tâm, thì sẽ có 2 tình huống xảy ra:
- Nếu người dùng đã login, ứng dụng sẽ gọi API để thay đổi trạng thái quan tâm của người dùng với vở kịch
- Nếu người dùng chưa login, Hosted App cần yêu cầu người dùng login, sau đó cũng gọi API như trong trường hợp đã login kể trên