Bắt đầu
Để phát triển một ứng dụng Tbox Mini App, chúng ta sẽ sử dụng công cụ CLI tbox.
tbox là một CLI giúp cho việc phát triển ứng dụng nhanh và thuận tiện.
Chú ý: trong tương lai,
tboxsẽ được thay thế bằng một ứng dụng IDE cung cấp toàn bộ môi trường phát triển
Bắt đầu nhanh
Để cài đặt tbox, chúng ta sử dụng các lệnh sau
Sau khi chạy các lệnh, tbox sẽ được cài đặt vào trong máy của Nhà Phát Triển.
Để kiểm tra xem tbox đã được cài đặt đúng chưa, chúng ta sử dụng lệnh
Sau khi chạy xong lệnh trên, nếu màn hình được in ra đoạn code sau
tức là tbox đã được cài đặt thành công.
Các khái niệm trong Tbox Mini App
Tbox Mini App cung cấp cho các Nhà Phát Triển hai phương thức để render ứng dụng của Nhà Phát Triển trên các ứng dụng của Tiki
Các màn hình trong nội tại ứng dụng
Tbox Mini App page đại diện cho một màn hình trong ứng dụng. Các pages đều được render trên toàn màn hình của ứng dụng.
Page có thể coi như những endpoint trên World Wide Web, nó cho phép Nhà Phát Triển cung cấp các entry point cho Ứng dụng mà từ đó các Nhà Phát Triển của Ứng dụng khác có thể truy cập được
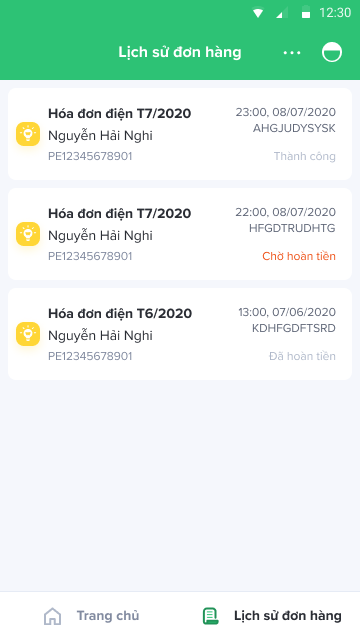
Dưới dây là một số ví dụ về Page

Các page trên đều là các màn hình trong ứng dụng Thanh Toán Hoá Đơn
Các UI có thể mở trên các ứng dụng khác
Widget là việc thành phần UI có thể được render trên một màn hình của các Mini App khác. Thông qua việc cung cấp các Widget, các Nhà Phát Triển có thể cho phép những Nhà Phát Triển khác nhúng ứng dụng của họ vào trong một ứng dụng bất kỳ. Widget chính là API của ứng dụng, giúp các ứng dụng có thể mở rộng khả năng làm việc.
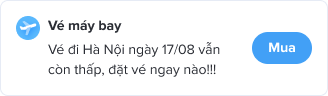
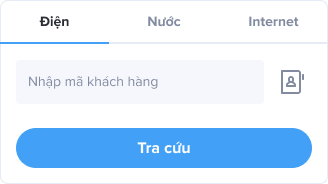
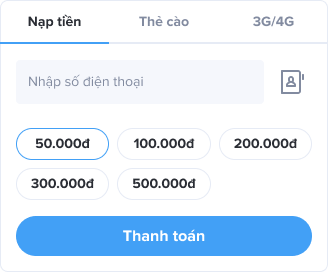
Dưới đây là một số ví dụ về Widget

Widget trên được tạo ra bởi ứng dụng Mua Vé Máy Bay. Widget này được render trên page Home của ứng dụng DSHome

Widget trên được tạo ra bởi ứng dụng Thanh Toán Hoá Đơn. Widget này được render trên page Home của ứng dụng DSHome

Widget trên được tạo ra bởi ứng dụng Mua Thẻ Cào / Thẻ Game. Widget này được render trên page Home của ứng dụng DSHome
Luồng làm việc của Nhà Phát Triển
Để phát triển và triển khai một ứng dụng Tbox Mini App, Nhà Phát Triển chỉ cần thực hiện 3 thao tác
Tạo mới ứng dụng
Để tạo mới một ứng dụng với tên my-app, Nhà Phát Triển sử dụng lệnh
Sau khi chạy xong lệnh trên, một thư mục với tên my-app sẽ được tạo ra trong thư mục hiện hành của Nhà Phát Triển.
Thư mục my-app có nội dung như sau
Để ứng dụng có thể chạy được, các files sau là bắt buộc phải tồn tại với tên chính xác:
.tbox/config.jsonfile chứa các config cho ứng dụng, được sử dụng bởitboxpagesthư mục chứa code cho các pages sẽ được hiển thị trên ứng dụngmy-app, chi tiết nội dung của thư mục pages có thể xem tại đây.widgetsthư mục chứa các code cho các widget của ứng dụngmy-appmanifest.jsonfile chứa các cấu hình, chi tiết nội dung của file manifest.json có thể xem tại đây
Các files khác bạn có thể xoá hoặc đổi tên tuỳ ý.
Phát triển ứng dụng
Để chạy ứng dụng, chúng ta sử dụng lệnh
Sau khi chạy lệnh trên, ứng dụng được chạy tại địa chỉ http://0.0.0.0:3000/.
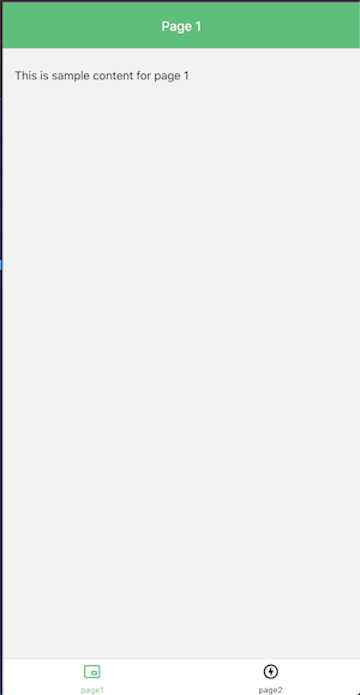
Bạn có thể truy cập vào địa chỉ trên, ứng dụng sẽ được mở ra với giao diện như sau:

Để thay đổi nội dụng của ứng dụng này, bạn có thể sửa file pages/page1/index.js.
File có nội dung như sau
Bạn hãy thử sửa nội dung của dòng text ở trên, và nhìn thấy sự thay đổi ở trên website tại địa chỉ http://0.0.0.0:3000/
Cài đặt thêm một thư viện Javascript trong ứng dụng
Trong ứng dụng Mini App, bạn không thể sử dụng file package.json để quản lý các thư viện liên quan.
Trong tương lai, chúng tôi có thể sẽ thay đổi cách thức này Tuy nhiên, hiện tại việc phát triển một ứng dụng Mini App, sẽ có những hạn chế đó
Để có thể thêm một thư viện mới vào Javascript, bạn sử dụng lênh tbox install <tên_thư_viên>
Do tbox đã cung cấp sẵn một số thư viện đi kèm, nên khi bạn cài đặt một thư viện mới, tbox sẽ kiểm tra và thông báo cho bạn biết xem liệu thư viện bạn muốn sử dụng có thể được thêm vào ứng dụng hay không.
Hiện tại tbox chỉ hỗ trợ việc thêm vào các thư viện thuần Javascript, bạn không thể sử dụng các thư viện có sử dụng các hàm native.