Mở màn hình của Hosted App
Chức năng mởi một deeplink chỉ được hỗ trợ cho các ứng dụng được phát triển bởi các Nhà Phát Triển từ Tiki. Các Nhà Phát Triển bên ngoài chưa thể sử dụng chức năng này
Tbox Mini App cho phép Nhà Phát Triển có thể nhảy từ Mini App tới một màn hình cụ thể của ứng dụng Host (Hosted App).
Mini App chỉ một số màn hình trong Hosted App mà thôi, không phải màn hình nào cũng có thể nhảy tới được. Hosted App sẽ là đơn vị quyết định những màn hình nào là có thể truy cập được.
Chi tiết các màn hình có thể nhảy tới được, sẽ được cập nhật dần theo thời gian trong tài liệu này.
Nhà Phát Triển có thể nhảy tới một màn hình trong Hosted App thông qua API openDeepLink
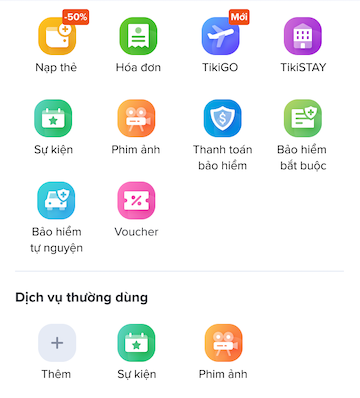
Xét trường hợp ứng dụng DSHome như sau

Trong ứng dụng DSHome, có rất nhiều icon trỏ tới từng Mini App khác nhau. Các icon này có thể chia làm 3 nhóm khác nhau:
- icon trỏ tới các Ứng Dụng Mini App sắp được phát triển (Thanh Toán Hoá Đơn, Mua Vé Máy Bay)
- icon trỏ tới các Website có sẵn (Movie, Event, FWD, Gotadi, Booking)
- icon trỏ tới các Màn Hình mà Tiki đã phát triển sẵn (Voucher, VAS)
Để thực hiện chức năng số 3 (nhảy tới các Màn Hình mà Tiki đã phát triển sẵn), chúng ta sử dụng API openHostedScreen.
Hàm openHostedScreen nhận vào các tham số
| tên trường | kiểu dữ liệu | bắt buộc phải có | ý nghĩa |
|---|---|---|---|
| screen | string | có | tên của screen của Hosted App |
| params | object | không | danh sách các parameters được truyền cho page này, giá trị mặc định là {} |
Ví dụ
Với ứng dụng DSHome như ở trên, chúng ta có thể viết đoạn code để cài đặt như sau